10 Safe Html How To Center Image - [ beautify your computer : You can’t center an image with a width of 100%, because in that case, the image will fill up the whole screen.
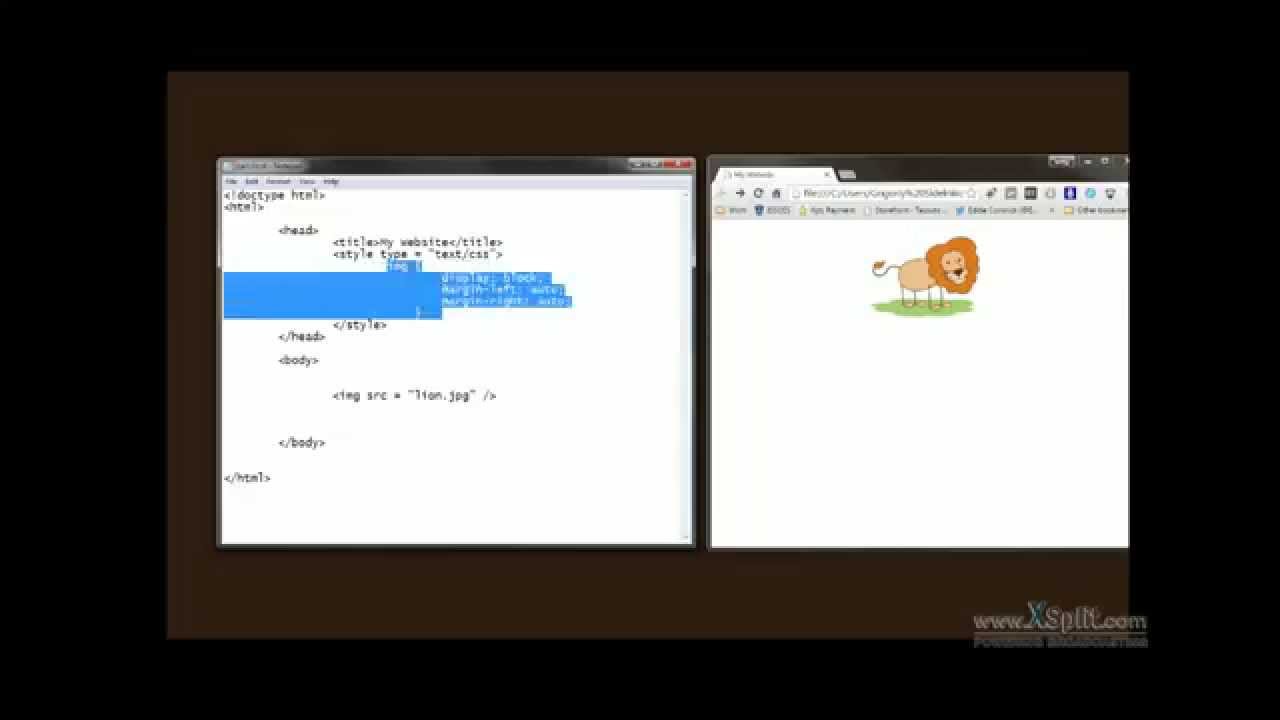
 How to Center an Image Horizontally (CSS & HTML Tutorial . } you should be able to use a url hash like this, almost like defining a class name.
How to Center an Image Horizontally (CSS & HTML Tutorial . } you should be able to use a url hash like this, almost like defining a class name.
Html how to center image
7 Latest Html How To Center Image. First your markdown image code: In this tutorial, we’ll learn how to align text using html. Here are reusable css class rules that you can add to your stylesheet: Html how to center image
To position an image in the center of your web page, select a method from the list below and follow the instructions. Centering a block of text or an image. In this tutorial, you'll learn how to center an image with css both horizontally and vertically.in the video: Html how to center image
How to vertically center te. How to vertically center text next to image? You've got to use css class instead. Html how to center image
In this video we look at two of the most popular techniques to center images. You need to specify the position of the image through the center value of the background shorthand property. Set the width of your image to 100%. Html how to center image
But in html 5, you can't use the align attribute; In recent implementations of css you can also use features from level 3, which allows centering absolutely positioned elements: Centering a block or an image vertically. Html how to center image
How to center images in css? In fact, there are three kinds of centering: Css helps us to control the display of images in web applications. Html how to center image
A common task for css is to center text or images. A computer science portal for geeks. Now add this rule in css: Html how to center image
Once upon a time, there was an html center. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview questions. The centering of images or texts is a common task in css. Html how to center image
Understanding html and css when centering an image before we discuss the different ways to center an image, it’s important to clarify what “in html ” actually means. Many developers struggle while working with images. Check out my get a developer job course: Html how to center image
Let’s find out with the examples given below. Image source how to center a div in css you can center a div in a few different ways in css. Covering popular subjects like html, css, javascript, python,. Html how to center image
To set text alignment in html, use the style attribute.the style attribute specifies an inline style for an element. While it’s easy to center a div horizontally on a page, it’s trickier to do so vertically (but still manageable!). So in this post, i will be showing some of the most common ways to center an image both vertically and horizontally using different css Html how to center image
To center an image in html, you can use the align attribute. How to center an image in html vertically we have chosen a simple method to center an image vertically, using flexbox. The attribute is used with the html Html how to center image
It also does not require any extensions or html! Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Yes no not helpful 4. Html how to center image
00:28 centering inline images01:09 centering in. Aligning content to the center, left, or right can be useful for arranging content on your page. To center an image, set left and right. Html how to center image
[my image] (/img/myimage.jpg#center) note the added url hash #center. W3schools offers free online tutorials, references and exercises in all the major languages of the web. In this tutorial, learn how to center align image inside div using html and css. Html how to center image
 How to center an image in HTML Vertical and horizontal . In this tutorial, learn how to center align image inside div using html and css.
How to center an image in HTML Vertical and horizontal . In this tutorial, learn how to center align image inside div using html and css.
 How to Center Text in HTML (with Pictures) wikiHow . W3schools offers free online tutorials, references and exercises in all the major languages of the web.
How to Center Text in HTML (with Pictures) wikiHow . W3schools offers free online tutorials, references and exercises in all the major languages of the web.
 How To Center An Image Using Html Images Poster . [my image] (/img/myimage.jpg#center) note the added url hash #center.
How To Center An Image Using Html Images Poster . [my image] (/img/myimage.jpg#center) note the added url hash #center.
 How to Center Text in HTML 9 Steps (with Pictures) wikiHow . To center an image, set left and right.
How to Center Text in HTML 9 Steps (with Pictures) wikiHow . To center an image, set left and right.
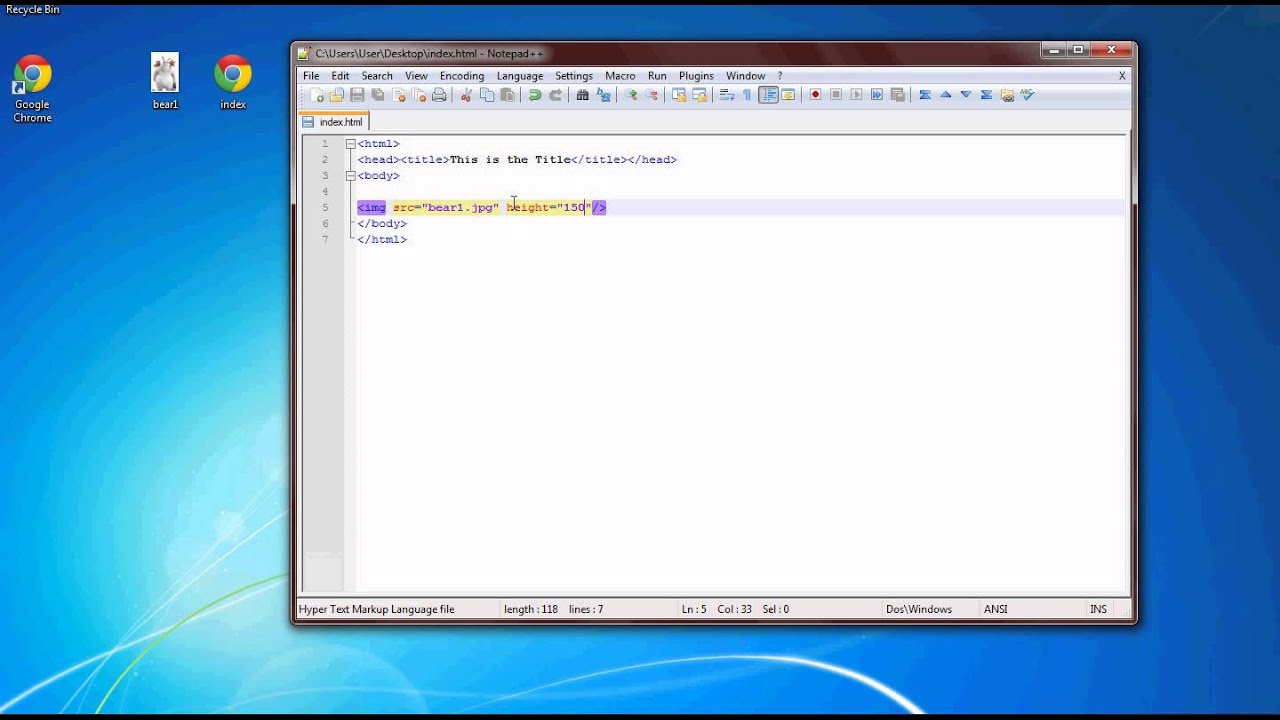
 Html tutorial 5 resizing images,and centering them YouTube . Aligning content to the center, left, or right can be useful for arranging content on your page.
Html tutorial 5 resizing images,and centering them YouTube . Aligning content to the center, left, or right can be useful for arranging content on your page.
 How to Center an Image in HTML (with Pictures) wikiHow . 00:28 centering inline images01:09 centering in.
How to Center an Image in HTML (with Pictures) wikiHow . 00:28 centering inline images01:09 centering in.

Comments
Post a Comment